
Css层叠样式表基础教程 第十章 列表 表格 鼠标 滤镜 10 4 高斯模糊和饱和度 Youtube

Css3 滤镜filter Blur 高斯模糊的应用 简书

Css Blur 将高斯模糊应用于输出图片 天马3798 博客园
Css 高斯 のギャラリー

草稿 深色模式在web端的适配技巧 附带小程序侧的思考 Hi头像

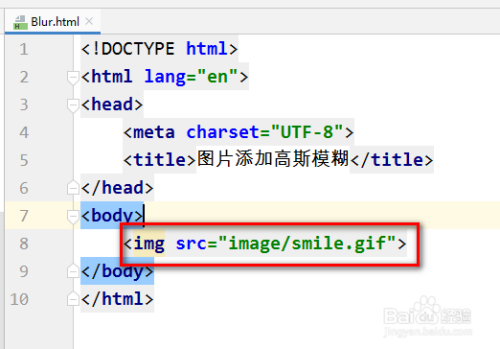
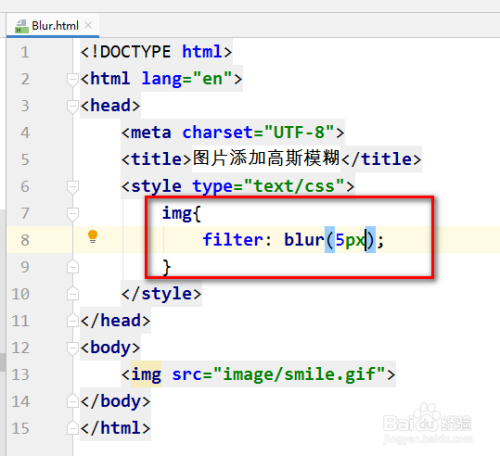
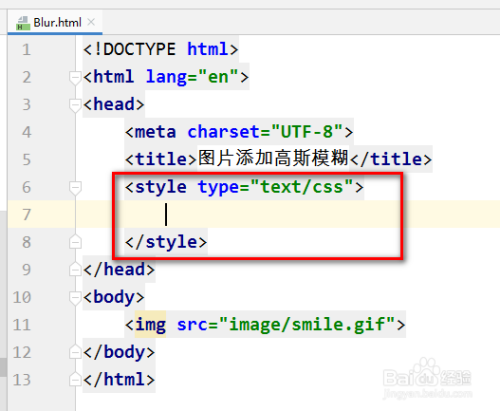
Css教程图片添加高斯模糊 百度经验

Css Blur 将高斯模糊应用于输出图片 天马3798 博客园

Css实现高斯模糊渐变效果 文章 小奋斗

Css教程图片添加高斯模糊 百度经验

Css毛玻璃背景的制作 云 社区 腾讯云

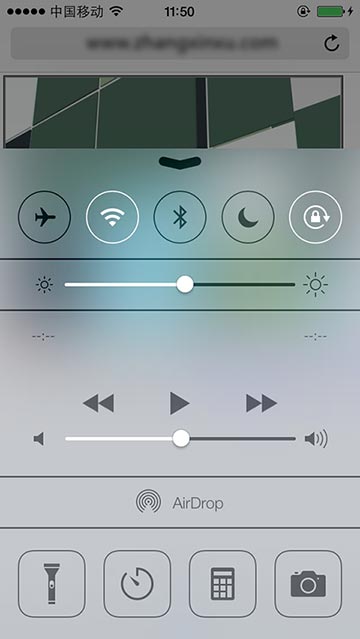
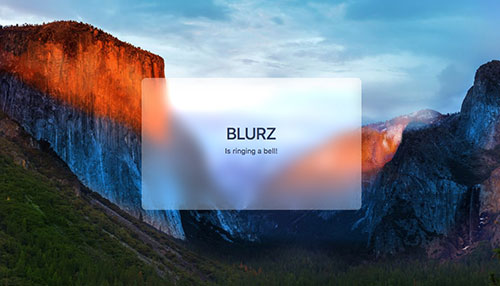
Css 类似ios 的毛玻璃动态模糊效果 Imaegoo S Blog

背景高斯模糊 Css 背景高斯模糊 Android 背景高斯模糊 高斯模糊图片

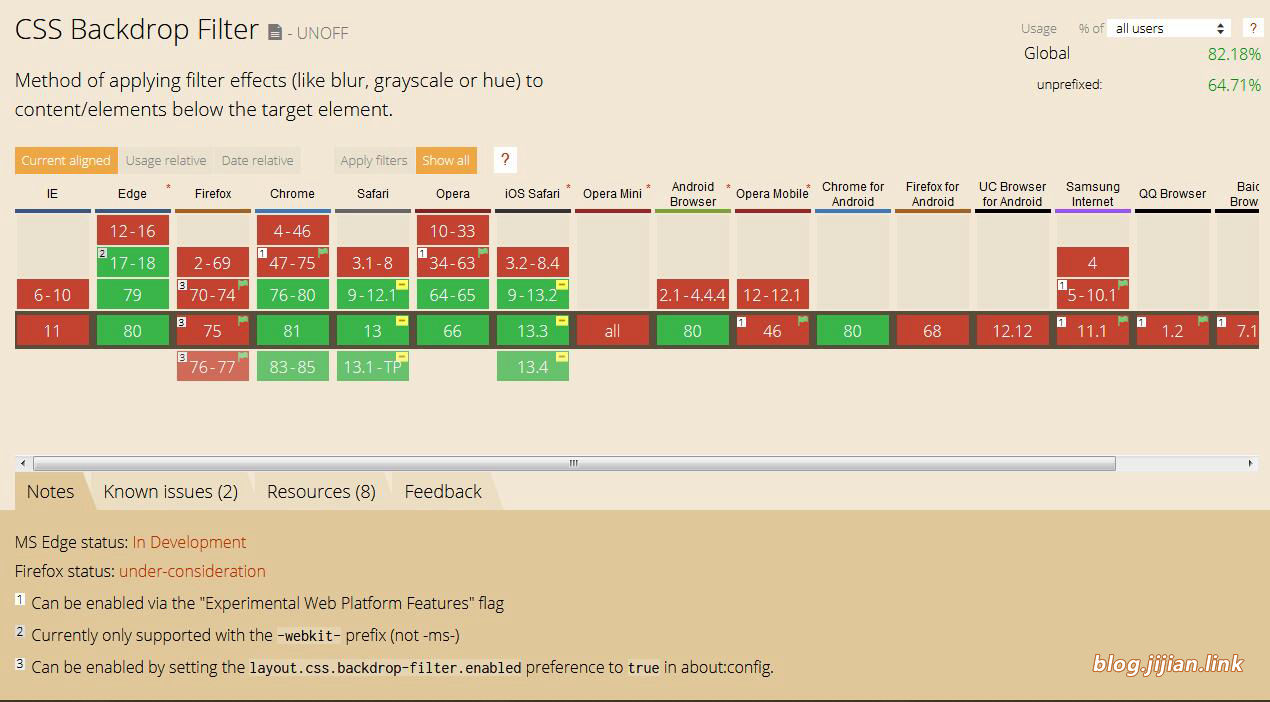
Css Backdrop Filter 和filter 写出高斯模糊效果以及两者区别 Chenmeiqi的博客 Csdn博客

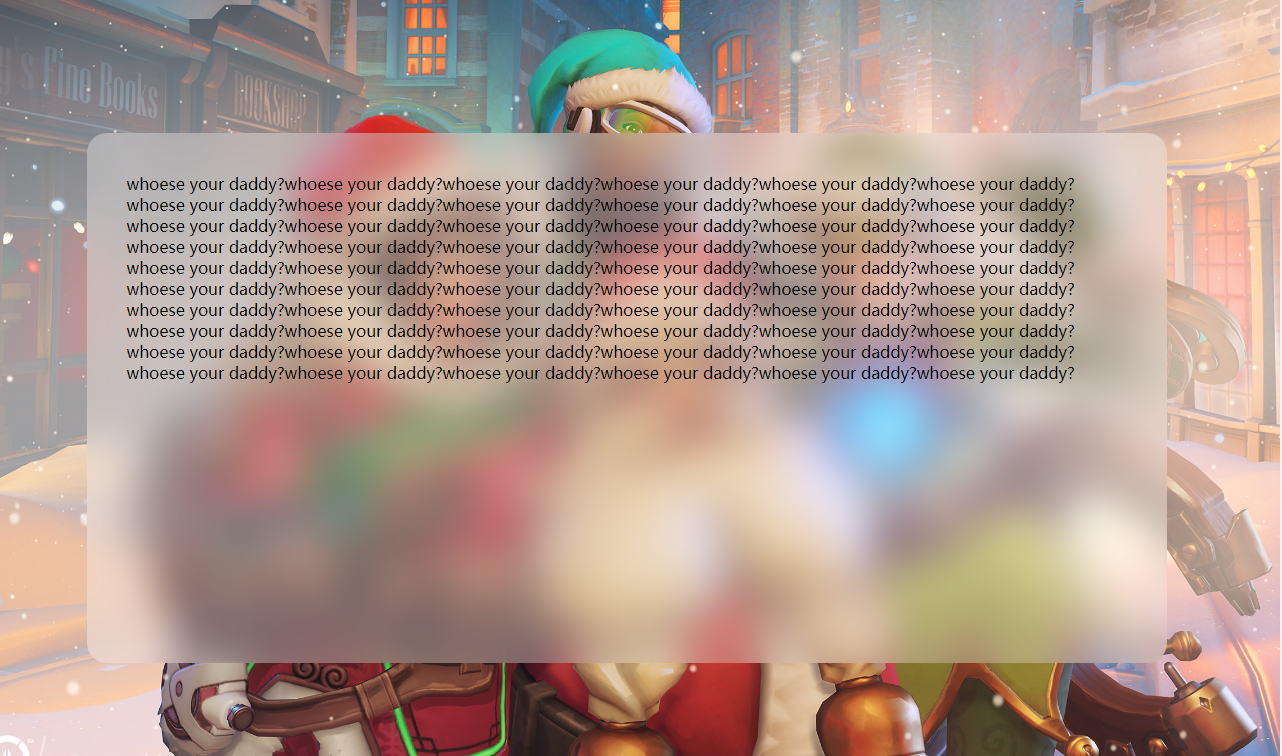
Css 网页实现属实的遮罩毛玻璃 高斯模糊效果 Qq音乐播放效果 佩恩的博客

Css层叠样式表基础教程 第十章 列表 表格 鼠标 滤镜 10 4 高斯模糊和饱和度 Youtube

首页 佩恩的博客

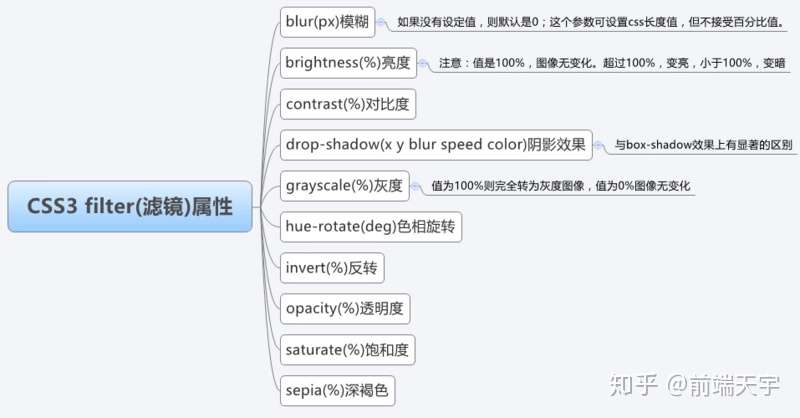
Css中filter属性的使用 个人文章 Segmentfault 思否
Css Filter与前端滤镜 码农家园

纯html Css实现动态高斯模糊效果 第一弹 实现了类似mac Os桌面 简书

Css毛玻璃背景的制作 慕课网原创 慕课网 手记

如何创建无损且可重复使用的模糊 磨砂玻璃效果

五分钟css 纯css渐变背景效果 哔哩哔哩 つロ干杯 Bilibili

Css 好玩的样式 用高斯模糊制作平缓突起 博客

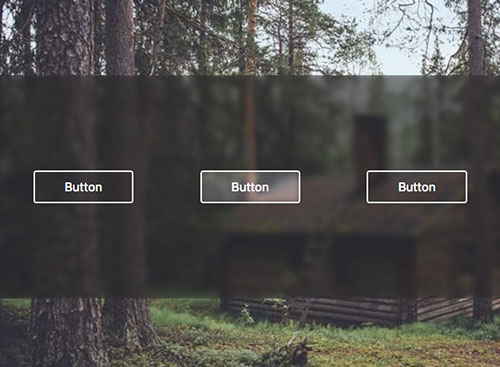
Nice Css 让指定区域背景图像高斯模糊 设计达人

高斯模糊网站模板 高斯模糊网站模板免费下载 模板之家

Css Blur 将高斯模糊应用于输出图片小白攻略 图片入门百科 王海seo

這可能是實現高斯模糊 毛玻璃 最簡單的庫了 Itw01
Css揭秘 你想不到的实用技巧总结 小生方勤 二十次幂

小tip 使用css将图片转换成模糊 毛玻璃 效果 张鑫旭 鑫空间 鑫生活

Css怎么实现滤镜效果 Html中文网
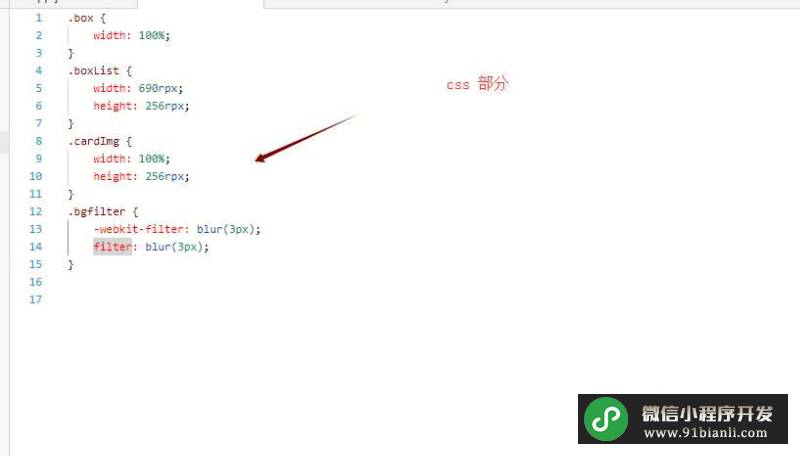
小程序实现全屏幕高斯模糊背景图 微信开放社区

Vue 实现图片高斯模糊切换效果 尚码园

用css实现高斯模糊效果 Filter Backdrop Filter 简书

Q Tbn 3aand9gcrdccntim2uiu1tioa Z8dcz18vposwiuzmoq Usqp Cau

Css 好玩的样式 用高斯模糊制作平缓突起 Web前端开发 云海天教程

Q Tbn 3aand9gcsk5jyjxa8oq3wmrdqyboygw3x C Qlud4aia Usqp Cau

Css 滤镜 Backdrop Filter Hran 的博客

Nice Css 让指定区域背景图像高斯模糊 设计达人

Css Filter Blur 实现高斯模糊效果 不可不知的细节优化 Jeepxie Net

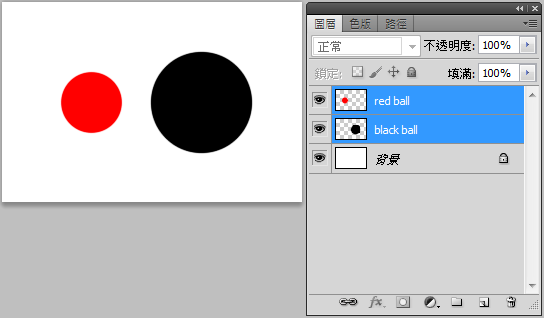
Css实现两个球相交的粘粘效果 Css技术学习 Segmentfault 思否

图片高斯模糊 Css 知乎

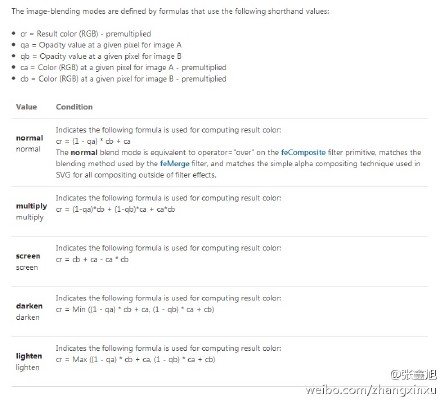
高斯模糊滤镜效果解析 李三思 博客园

Css实现图片高斯模糊效果 Often 11的博客 Csdn博客

Css3 滤镜filter Blur 高斯模糊的应用 简书

Css 让指定区域背景图像高斯模糊 鬼小妞 博客园

小tip 使用css将图片转换成模糊 毛玻璃 效果 张鑫旭 鑫空间 鑫生活

Css 类似ios 的毛玻璃动态模糊效果 Imaegoo S Blog

Background滤镜效果及高斯模糊

已解决 Image 添加css高斯模糊出现图片乱码 小程序工厂

这可能是实现高斯模糊 毛玻璃 最简单的库了 猿48

Css 类似ios 的毛玻璃动态模糊效果 Imaegoo S Blog

Css教程 Css样式 Css代码 在线学习css网页开发教程

Css滤镜高斯模糊 井凉一一 博客园

Css教程图片添加高斯模糊 百度经验

Filter Blur To Achieve Blurred Image Effect Programmer Sought

用css制作毛玻璃效果 高斯模糊效果 水果饭子 博客园

Nice Css 让指定区域背景图像高斯模糊 设计达人

Css 好玩的样式 用高斯模糊制作平缓突起 博客

Css实现毛玻璃效果 Tangc1deci

高斯模糊css Css 毛玻璃 Css 背景毛玻璃 Css 模糊

Css3 Filter 滤镜高斯模糊毛玻璃雾化弹窗效果 极简前端

带你一文玩转css滤镜 前端小时 紧跟前端潮流 囊括前端开发 Node开发 移动开发以及小程序开发等技术文章 还有前端面试心得体会 带你玩转一线互联网大厂

灰色低沉高斯透明背景css模板 免费企业网站模板 免费网站模板 免费h5网站模板 有一云

Css教程图片添加高斯模糊 百度经验

写写高斯模糊 从css 模糊滤镜的白边说起 云游君的小站

Css教程图片添加高斯模糊 百度经验

高斯模糊网站模板 高斯模糊网站模板免费下载 模板之家
前端开发者如何利用css 实现酷炫的变色方案

小tip 使用css将图片转换成模糊 毛玻璃 效果 张鑫旭 鑫空间 鑫生活

Css滤镜 Filter 使用场景 Issue 153 Jwenjian Ghiblog Github

Web前端入门到实战 纯css实现两个球相交的粘粘效果 知乎

Css实现高斯模糊渐变效果 文章 小奋斗

Css 网页实现属实的遮罩毛玻璃 高斯模糊效果 Qq音乐播放效果 佩恩的博客

你所不知道的css 滤镜技巧与细节 Issue 30 Chokcoco Icss Github

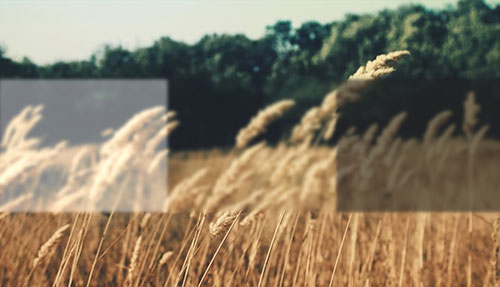
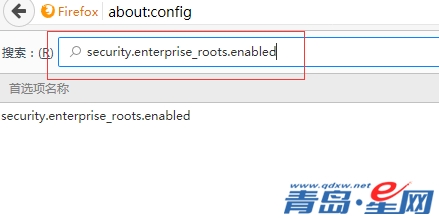
Css实现图片高斯模糊但边界清楚的效果 Css 青岛星网

用css实现高斯模糊效果 Filter Backdrop Filter 简书

6rlt8ydsrkh7jm

前端 页面滤镜成效及高斯模糊效果 Web前端

Nice Css 讓指定區域背景影象高斯模糊 It閱讀

Css实现图片高斯模糊但边界清楚的效果 Css 青岛星网
Css揭秘 你想不到的实用技巧总结 小生方勤 二十次幂

Css怎样给图片加滤镜 Html中文网

灰色高斯背景素雅商务css模板 印象宝

Nice Css 让指定区域背景图像高斯模糊 设计达人

Web前端入门到实战 Css3 Filter 滤镜 属性 知乎

Nice Css 让指定区域背景图像高斯模糊 设计达人

背景高斯模糊 Css 背景高斯模糊 Android 背景高斯模糊 高斯模糊图片

已解决 Image 添加css高斯模糊出现图片乱码 小程序工厂

Css Filter Blur 实现高斯模糊效果 不可不知的细节优化 車句的博客 Csdn博客

图片高斯模糊 Css 知乎

高斯透明背景css模板图片 图行天下素材网

用css实现高斯模糊效果 Filter Backdrop Filter 简书

Css Fluent设计系统的纯css丙烯酸material It工具网

高级css Filters Filter Backdrop Filter Filter 会员专栏教程 W3cplus

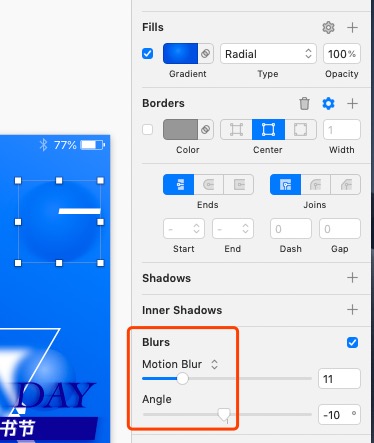
运动模糊滤镜 Newbieweb

纯html Css实现动态高斯模糊效果 第二弹 实现导航条动态模糊内容 简书

高斯模糊网站模板 高斯模糊网站模板免费下载 模板之家

Css教程图片添加高斯模糊 百度经验

Css实现毛玻璃效果 Tangc1deci

高斯模糊 张鑫旭 鑫空间 鑫生活

Css中filter属性和backdrop Filter的应用与区别 个人文章 Segmentfault 思否




